封面来源:秘密の通学 | カントク #pixiv https://www.pixiv.net/artworks/98201866
随着博客文章的不断增多,文章之间的分类体系就变得越来越重要了,原先在下在博客创立之初就设定了的文章分类框架显然已经不能满足现时博客文章分类的需要,渐渐地,标签成为了第二大分类文章的手段。但是,虽然在下一直坚持给文章打上标签,博客却一直没有一个通过标签来访问文章的入口。这是因为 Wordpress 的标签云只提供在侧边栏,而侧边栏的设计又与博客的主题颇为不搭,所以就一直没有启用。这次突然想到也许可以单独创建一个页面面用来展示标签云,这样一来,问题也就解决了。遂上网搜索相关解决方案,又是在 CSDN 上找到了好货,于是立即动手实施。
模板制作&使用
首先,像上次做书单模板一样,要先做一个标签云的模板。在 WordPress 主题根目录下把 page.php 复制一份,重命名为 page-tag.php ,并把开头的注释改为如下所示。
1 | /** |
接下来就可以直接在 </main> 标签前面一行加上:
1 | wp_tag_cloud('smallest=14&largest=46&unit=px&number=500'); |
这里就直接调取了 Wordpress 标签云的函数,其中 smallest 代表最小字体, largest 代表最大字体, unit 代表单位(可选 pt 或 px), number 代表显示标签数量,这些参数都可以依据个人喜好进行修改。
这样,一个简单的标签云模板就做好了。来到 WordPress 后台,新建一个页面,在模板处选择标签云模板,直接发布,就可以看到刚刚做好的标签云模板了。

当然,这只是一个简单的标签云模板。可以看到,其样式和展示在侧边栏的标签云完全没有什么区别,颜色也很单一,不便于区分,要是今后想要改改标签云的参数,还要跑到主题模板那边改代码,比较麻烦。所以,要是追求美观和易用性的话,还是要对这个页面进行一波优化。
模板美化
通过检索,在下发现曾经有一款非常有名的 Wordpress 标签管理插件能够满足需要,它叫做 Simple Tags。不过,当在下去插件商店里寻找它的时候,却怎么也找不到它,又经过了一番查找,原来是因为它改名了,现在的它叫做 TaxoPress。

果断把它安装下来,依次点击 Settings - Legacy。

可以看到这里能对标签云的大小、颜色等属性做可视化修改,这样一来,修改标签云就方便了许多。设置好了之后,想要看到效果,别忘了把页面模板里的 Wordpress 的标签云函数改成 TaxoPress 的标签云函数。
1 | //删除 |
改完之后一看,问题就随之出现了。虽然 TaxoPress 能对标签云的颜色进行修改,其可以修改的也仅仅只是最热门的标签和最冷门的标签的颜色,换句话说,只能实现标签云的颜色渐变。这听起来好像也不错,但是实际的效果并不如在下想象的那么出色。

可以看到,同色系渐变,标签之间的区分并不是很明显。而不同色系的渐变又是不能接受的——想也不用想,这整个标签云只能用「怪」来形容。
好在还是有方法,只需要修改一下插件的样式就可以解决这个问题了,不过还得要到代码里去找一找。
定位到 wp-content/plugins/simple-tags/inc,编辑 class.client.php 这个文件,找到 get_color_by_scale( $scale_color, $min_color, $max_color ) 这一行,并注释掉或者直接删掉以下代码。
1 | $scale_color = $scale_color / 100; |
在后面加上以下代码:
1 | $r = dechex(rand(0,255)); |
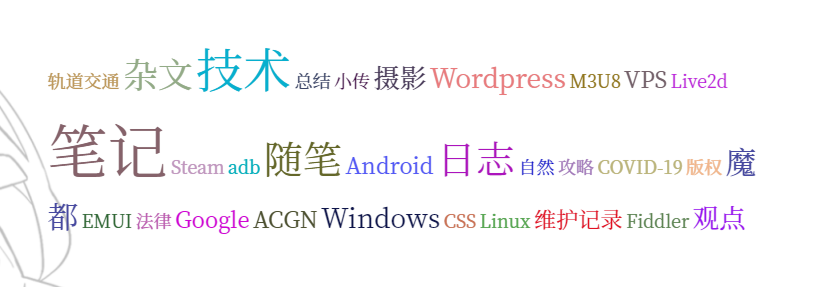
完成之后,彩色的标签云就会出现,目的也圆满达成了。不过要注意,今后如果插件更新,还是要重新改一下上面的样式代码的。