封面来源:雷電 x 獣耳 | 尾草 (Micho) #pixiv https://www.pixiv.net/artworks/67141350
之前写过一篇关于给网站装上多种风格可选的萌萌计数器的文章,后来服务器搬迁,在下贪图方便,就干脆用回了 journey-ad 大佬本人的服务。只不过作者大佬的服务使用人数水涨船高,弄得计数器时常崩溃,使用体验自然是一言难尽。最近正好赶上延迟去学校报到,就打算抽空把 Moe-counter 重新部署回来。
当在下重新浏览 Moe-counter 项目的时候,正好发现一个叫做 moe-counter-cf 的项目,它支持把 Moe-counter 部署到 Cloudflare Workers。这就意味着一个属于自己的持续稳定,且无需服务器支持的萌萌计数器已经成为了可能,只可惜作者 dsrkafuu 大佬的部署教程依旧是三言两语带过,对于没怎么接触过 CF Workers 操作的在下来说,上手部署还是有些难度。好在在下东搜西查,最终还是成功将 moe-counter-cf 部署下来,遂将操作流程予以记述,以备后用。
创建 Cloudflare Worker
这一步需要拥有一个 Cloudflare 账号,若不曾拥有,须注册之。另外,还需准备一个域名,由于 Cloudflare Workers 自动分配的域名处于被墙的状态,因此若不绑定自有域名,计数器将无法在中国大陆地区成功加载。
找到侧边栏的 Workers,点击创建服务。服务名称填 moe-counter-cf,启动器就选择默认的 HTTP 处理程序。
再选择侧边栏 Workers 下的 KV,点击创建命名空间,名称自拟。创建完成后点击查看刚刚创建的 KV,记下这个 KV 的命名空间 ID。
接下来要将准备好的域名转移到 Cloudflare 解析,选择侧边栏中的网站,点击添加站点,添加上准备好的域名,按照页面出现的提示前往域名的注册商处更改 NS 记录,NS 记录的更改需要一定时间,在 NS 记录同步完成之前,可以先进行下面不涉及域名操作的步骤。
当 Cloudflare 提醒站点添加成功,进入网站,选择准备好的域名,看到页面右侧下方,找到 API,记录下区域 ID 和账户 ID。
选择侧边栏中的 DNS,添加一个 A 记录,自拟一个三级域名给 moe-counter-cf,IPv4 地址可以随便填,例如 8.8.8.8,记得开启代理的橙色云朵。
回到刚刚创建的 Workers,点击触发器,找到路由,选择添加路由,填写刚刚添加的三级域名 你的域名/* ,如 count.champhoon.xyz/* ,下面的区域就选择对应的二级域名,设置完成别忘记保存。
至此,Cloudflare Worker 的创建工作就此完成。
配置 moe-counter-cf
前往 moe-counter-cf 的项目地址,并将项目 fork 一份。
对 wrangler.example.toml 做如下编辑:
1 | name = "moe-counter-cf" |
编辑完成,保存,并将该文件重命名为 wrangler.toml 。
对 settings.json 做如下编辑:
1 | { |
编辑完成后保存,moe-counter-cf 配置宣告完成。
使用 Wrangler-CLI 部署 moe-counter-cf
Wrangler-CLI 是 Cloudflare Workers 的命令行工具,它提供了一个简略的接口,能够让你在本地开发环境中使用 Cloudflare Workers。Wrangler-CLI 需要 Node.js 环境才能运行。
使用环境准备就绪后,打开系统命令行工具。
安装 Wrangler-CLI:
1 | npm i @cloudflare/wrangler -g |
上面安装的过程中如果出现权限问题,需要使用管理员权限执行。
可以执行 wrangler --version 来确认 Wrangler-CLI 是否被成功安装,若安装成功,则会返回版本号。
接着,输入如下命令对 Wrangler 进行授权:
1 | wrangler login |
浏览器会弹出 Cloudflare 的授权界面,根据提示点击授权即可,若没有弹出界面,可以手动复制出现的链接到浏览器访问。
输入如下命令创建一个项目,把 https://github.com/dsrkafuu/moe-counter-cf 替换成之前 fork 并编辑过的仓库的地址:
1 | wrangler generate moe-counter-cf https://github.com/dsrkafuu/moe-counter-cf |
注意:在 Windows 系统中,上述命令可能执行失败,无法拉取对应仓库的文件,这时只能手动放入,输入不带仓库地址的创建项目命令:
1 | wrangler generate moe-counter-cf |
创建成功后会提示项目文件夹路径,删除这个文件夹中的所有内容,然后将之前 fork 并编辑过的仓库的所有文件下载下来,全部复制到这个文件夹当中。
最后,输入发布指令将项目文件部署到 Cloudflare Workers:
1 | wrangler publish |
若返回发布成功的信息,则部署完成,浏览器访问之前绑定的三级域名,查看能否成功显示出 Demo 页,例如在下搭建的预览页面,刷新页面, Demo 页的计数器应该能正常工作。
访问 https://你的域名/之前在 settings.json 中设置的计数器的 ID 即可使用计数器了,例如 https://count.champhoon.xyz/count 。
自定义样式和计数
计数器默认使用之前在 settings.json 中设置的主题和位数,但也可在 URL 后面再加上主题参数实现不同主题和位数的切换(在下的默认主题为 gelbooru,默认长度为 7):
1 | https://count.champhoon.xyz/count |
1 | https://count.champhoon.xyz/count?theme=asoul |
1 | https://count.champhoon.xyz/count?theme=moebooru&length=10 |
1 | https://count.champhoon.xyz/count?theme=rule34&length=auto |
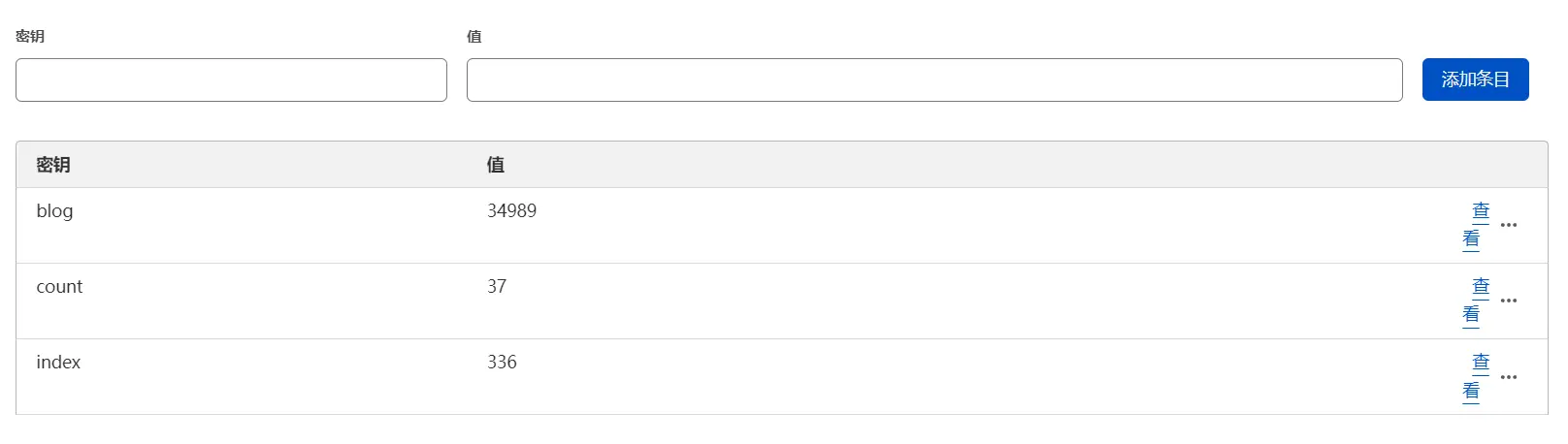
在 Cloudflare workers 的 KV 当中,能够轻松更改计数器的数据,查看 moe-counter-cf 使用的 KV,就能看到一系列以计数器 ID 命名的密钥以及它们的值,点击查看 - 编辑即可修改对应 ID 的计数数据。